※2017/11/8 日本語スキル開発がリリースされたので、日本語版画面でこの記事を再更新する予定です。
※日本語スキル開発を少しやってみてハマった点。macとChromeの組合せではサンプル発話を登録する際、スロットと日本語両方を含む発話が保存時にエラーとなってしまいます。safariだと問題なく保存できました。謎です。あと、{SlotName}の後ろに半角スペースを入れずに日本語を続けて入力するとこれまたエラーになるようです。“?“記号を使ってもいけないようです。
Alexa Skills Kitによるスキルの作成 | ASK
スキル作成の流れ
今回説明するのは以下の流れです。処理の実装はAWS Lambdaで作るのが必須というわけではありません。でも、私はいつもLambdaで開発しています。
- どんなスキルにするか決める
- Amazon DeveloperサイトでAlexa Skillを定義する
- AWS Lambdaで処理の実装をする
参考にしたのはこのあたりのサイトです
クラスメソッドさん:【Alexa初心者向け】Alexa Skill Kitを噛み砕いて解説してみる | Developers.IO
その前に解説
Alexaの開発について
デベロッパーコンソールにログインすると、開発対象を次の2つから選択することになりますが、それぞれの説明を簡単に。
- Alexa Skills Kit
- Alexa Voice Service
Alexa Skills Kit
Amazon Echoから使用できるSkillを開発することができます。Skillというのはアプリのようなものです。
Alexa Voice Service
Amazon Echoのように、音声で対話できるサービスやデバイスを作る開発者向けのサービスが用意されています。Echoではないデバイスに音声認識や対話機能を持たせたいときに使用します。
スキルの種類について
2017年11月の時点で、スキル開発時には以下の4つから、自分の作りたいスキルの種類を選ぶ必要があります。
- Custom Interaction Model
- Smart Home Skills
- Flash Briefing Skill
- Video Skill
Custom Interaction Model
一般的なカスタムスキルです。対話モデルの定義から全てを自分で作成する必要がありますが、柔軟に開発することができます。自分で開発する必要がある代わりに、痒いところに手が届く、というタイプのスキルです。
Smart Home Skills
スマートホーム用デバイスをコントロールすることに特化したスキルです。スマートホームで使うコマンド定義( turn on/off , lock door など)があらかじめ用意されているので、対話定義を自分で作る必要がありません。
あと、Amazon Echoでは、デフォルトで使用するスマートホームスキルを選ぶことができ、その場合は "alexa," のあとにスキル名を言う必要がなくなり、より自然な指示が出せるようになります。
通常の場合:「alexa, ask "MyHomeSkill" to turn on TV.」でテレビがつく
Smart Home Skill 使用:「alexa, turn on TV. 」でテレビがつく
Flash Briefing Skill
RSSフィードを読み込んで、最新情報を読み上げてくれるスキルを作るときに使用。朝一に、よく見るいくつかのニュースサイトなんかをササッと読み上げる(=flash briefingというらしい)スキルを作りたければ、このスキルを選択するのが唯一の方法とリファレンスには記載されています。
Video Skill
気がつけばいつの間にか追加されていました。TV番組や映画などの映像コンテンツを提供するためのスキルのようです。よく分かりませんが、Echo ShowなどのディスプレイがあるタイプのEchoデバイス用だと思います(たぶん)。
スキル作成手順
Amazon Developer Sign In
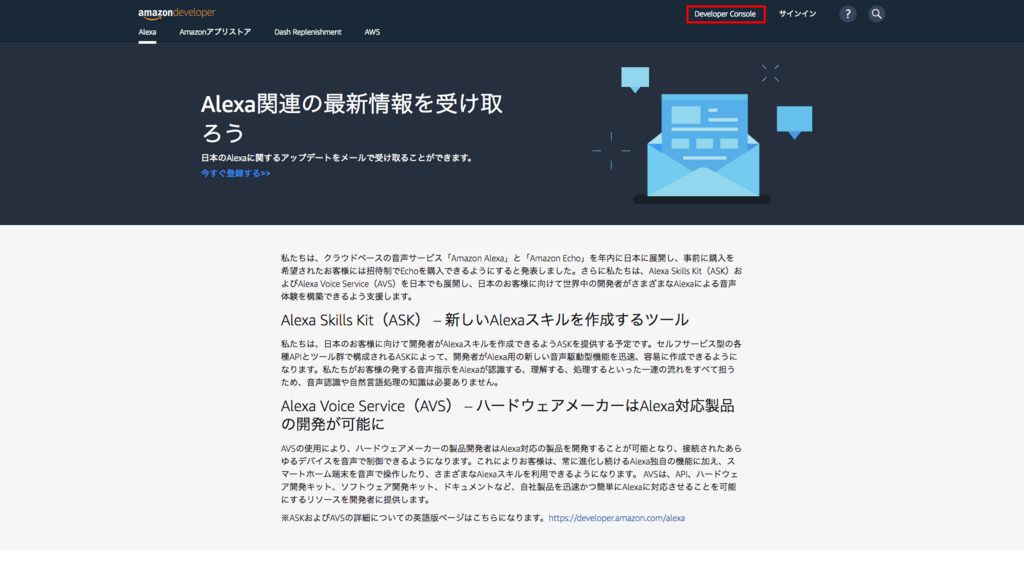
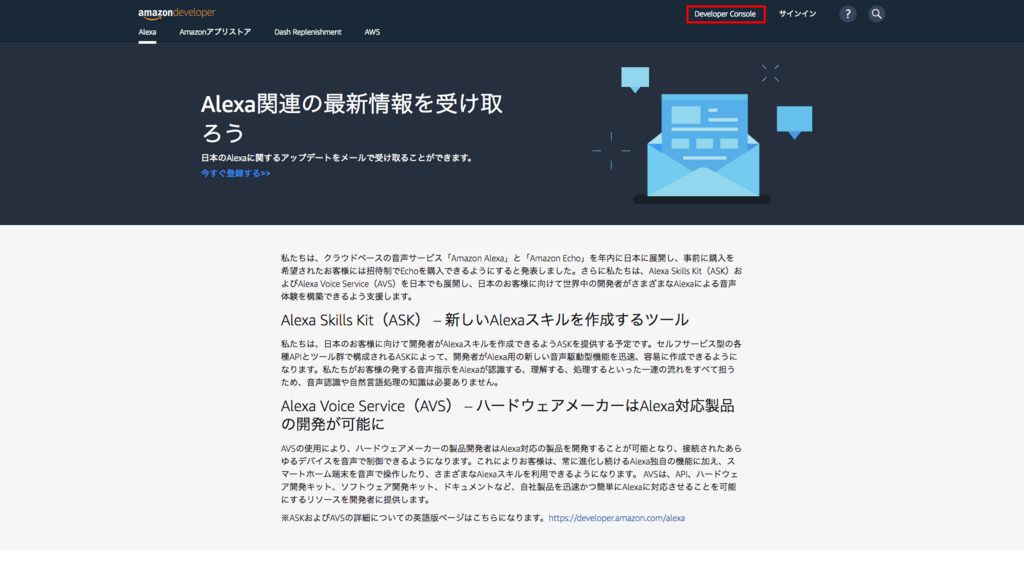
Amazon Developer のサイトから、[Developer Console]を開きます。アカウント未作成の場合は、さきにアカウント登録をしておく必要があります。

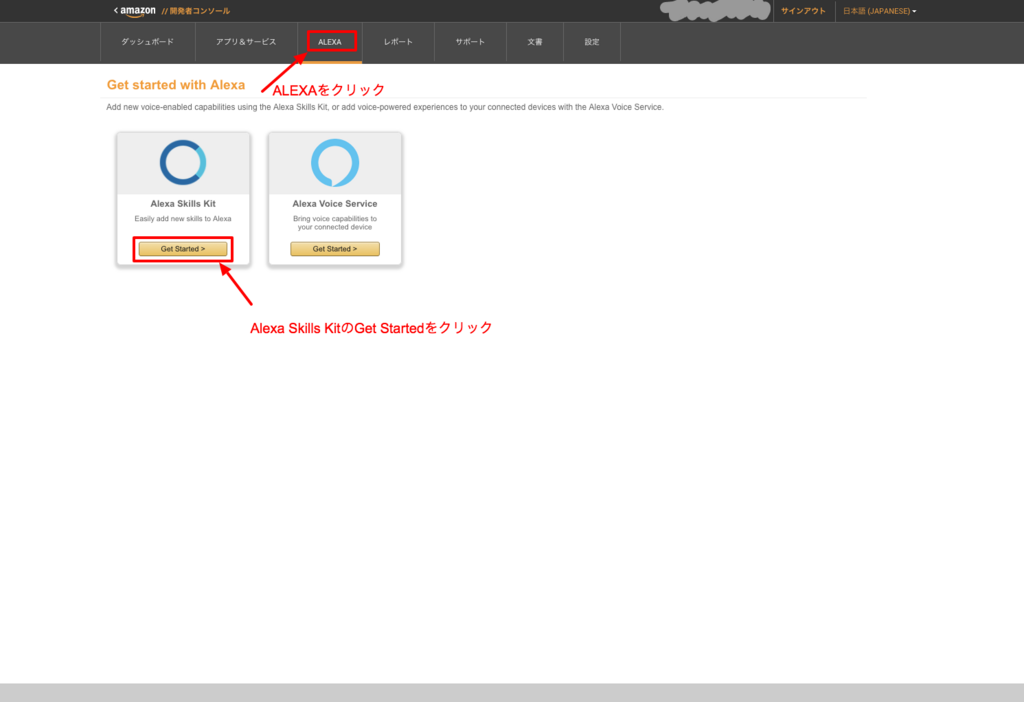
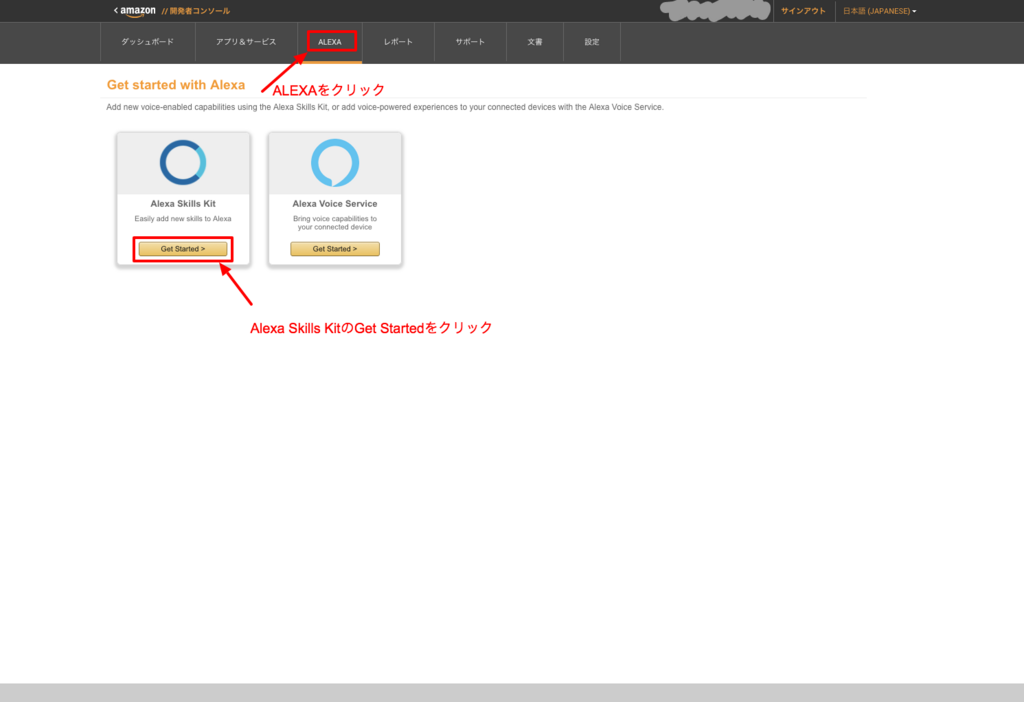
すると、こんな画面が表示されるので、[ALEXA]タブに移動し、ASK(Alexa Skills Kit)の[Get Started]をクリックする。

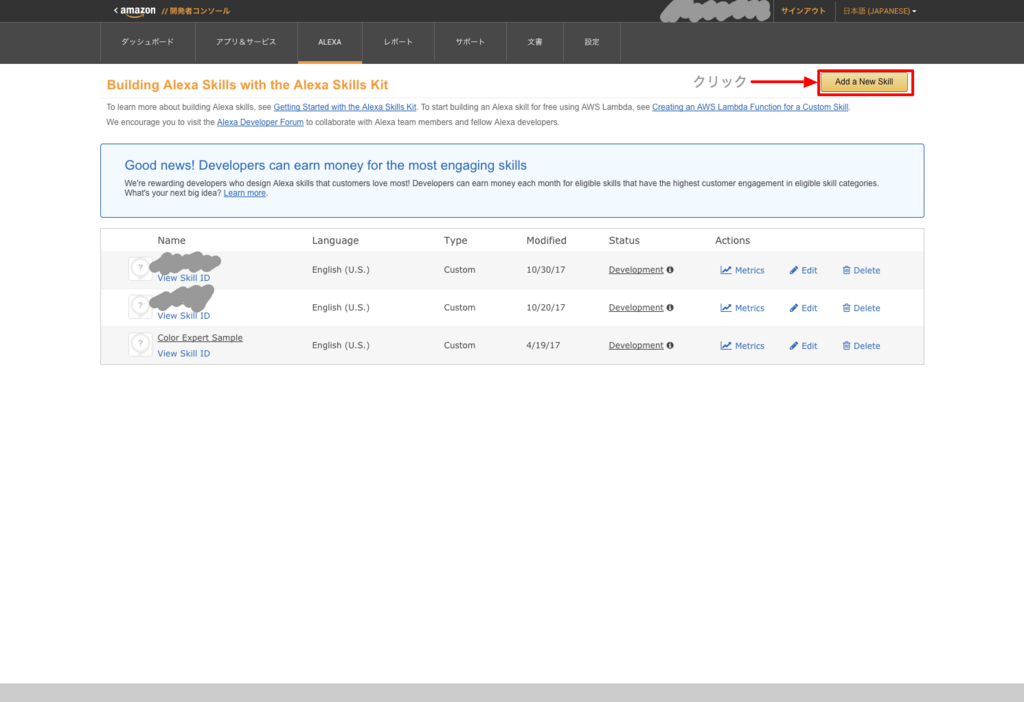
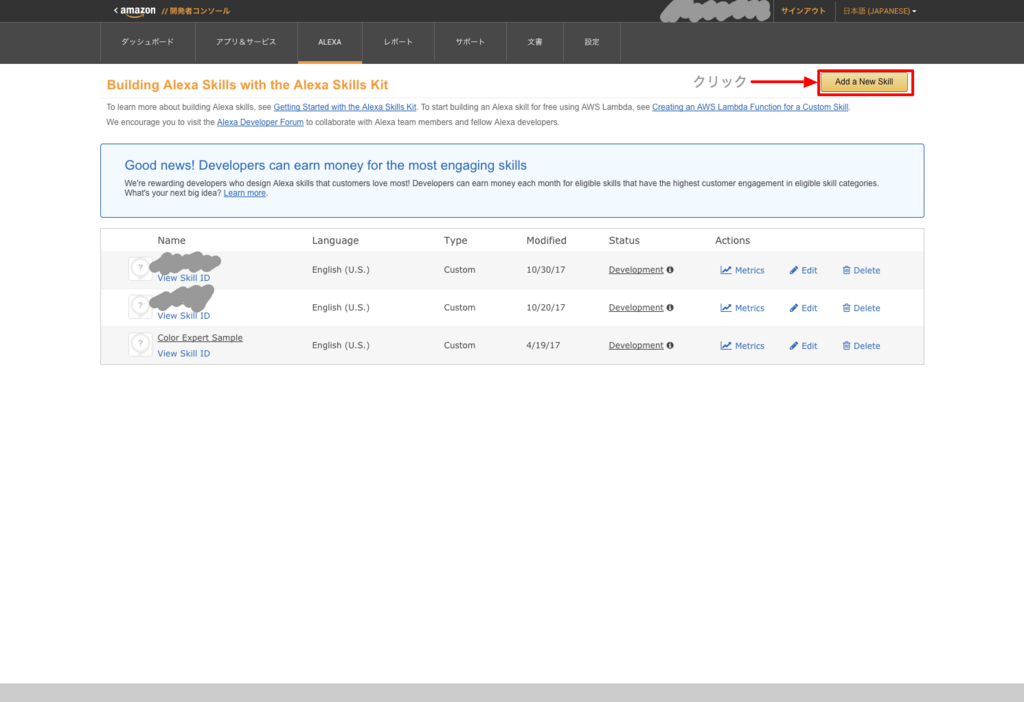
次の画面では、作成済みのSkill一覧が表示されますが、何も作っていないときは表示されません。新しくSkillを作るときは、右上の[Add a New Skill]をクリックします。

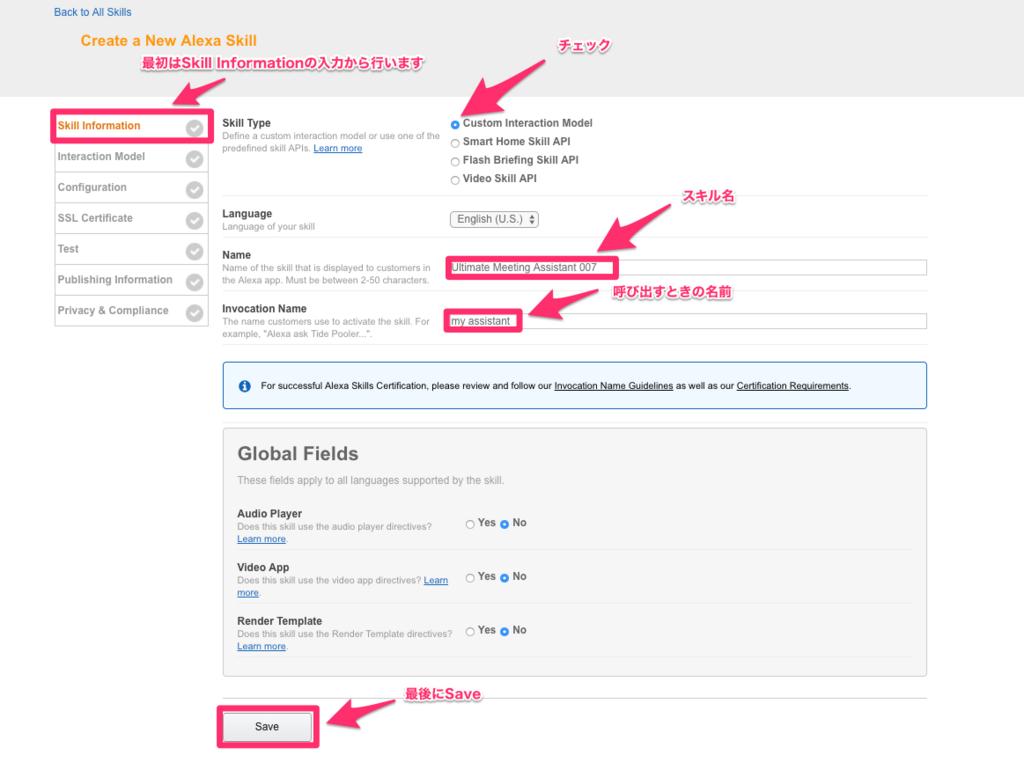
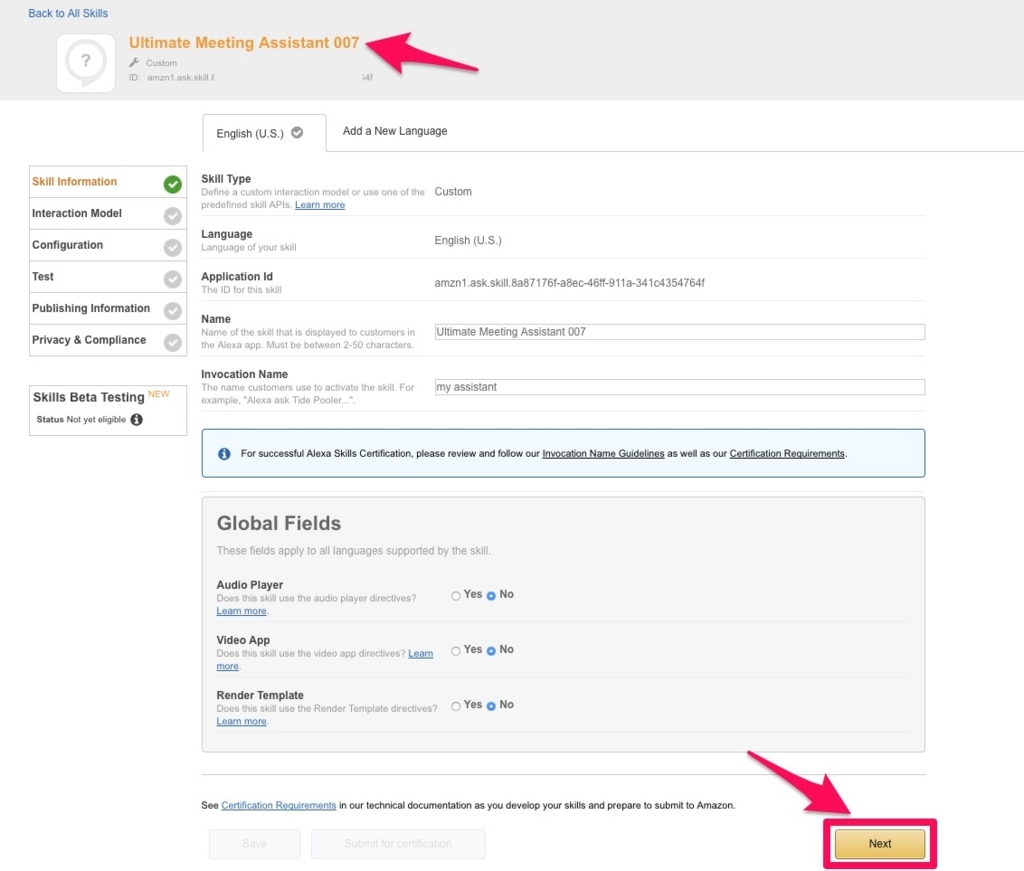
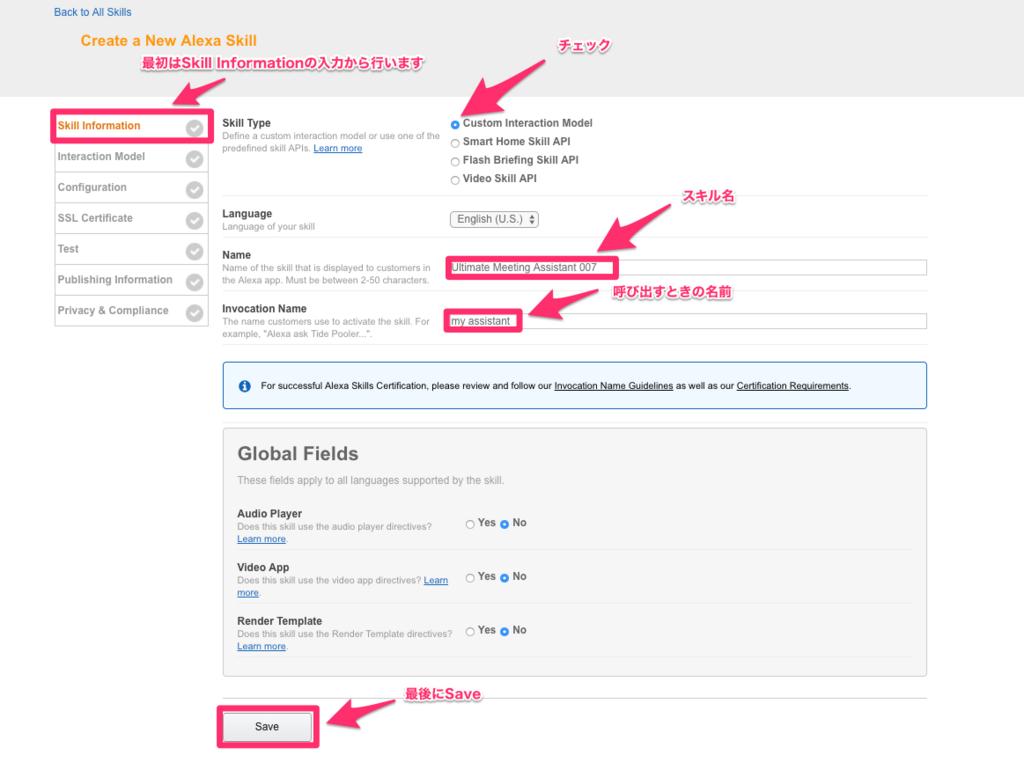
Skill作成画面が表示されます。
[Custom Interaction Model]にチェックを入れ、Languageは[English (U.S.)] を選択します(Japaneseが選べるようになるのが待ち遠しいですね)。
Nameには、スキル名を入力します。Alexaアプリのスキル一覧や、公開した際のストアに表示される名前になります。
Invocation Nameは、呼び出すときの呼び方を指定します。スキル名と同じでも良いですし、全然違う名前を入力しても大丈夫です。下の例ではあえて違うようにしてみました。最後に[Save]をします。

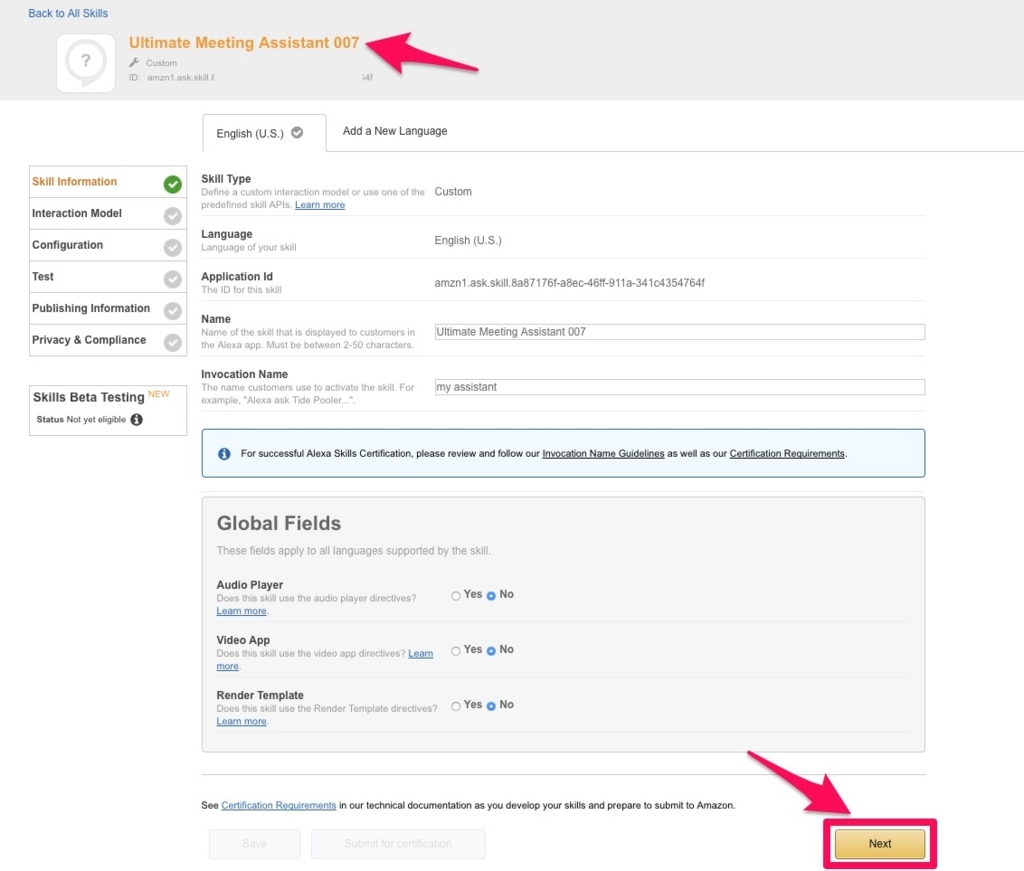
しばらくするとsaveが完了し、作成したスキルの情報が表示されます。[Next]をクリックして次の設定に進みます。

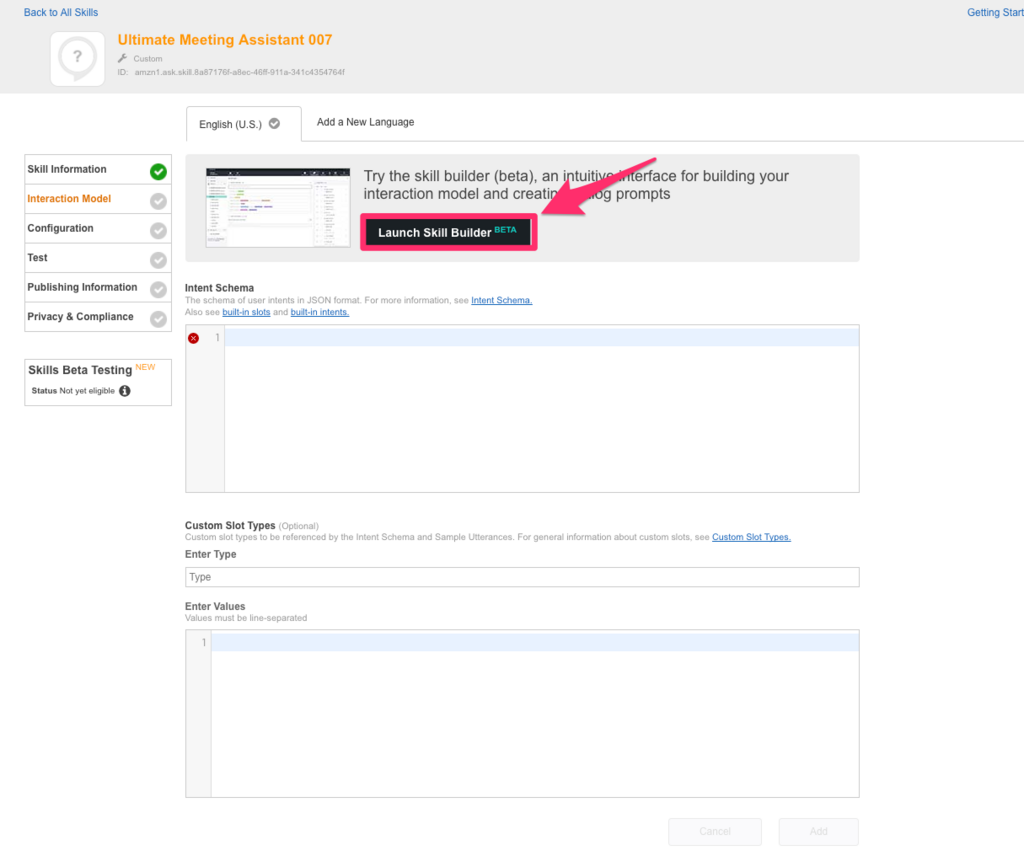
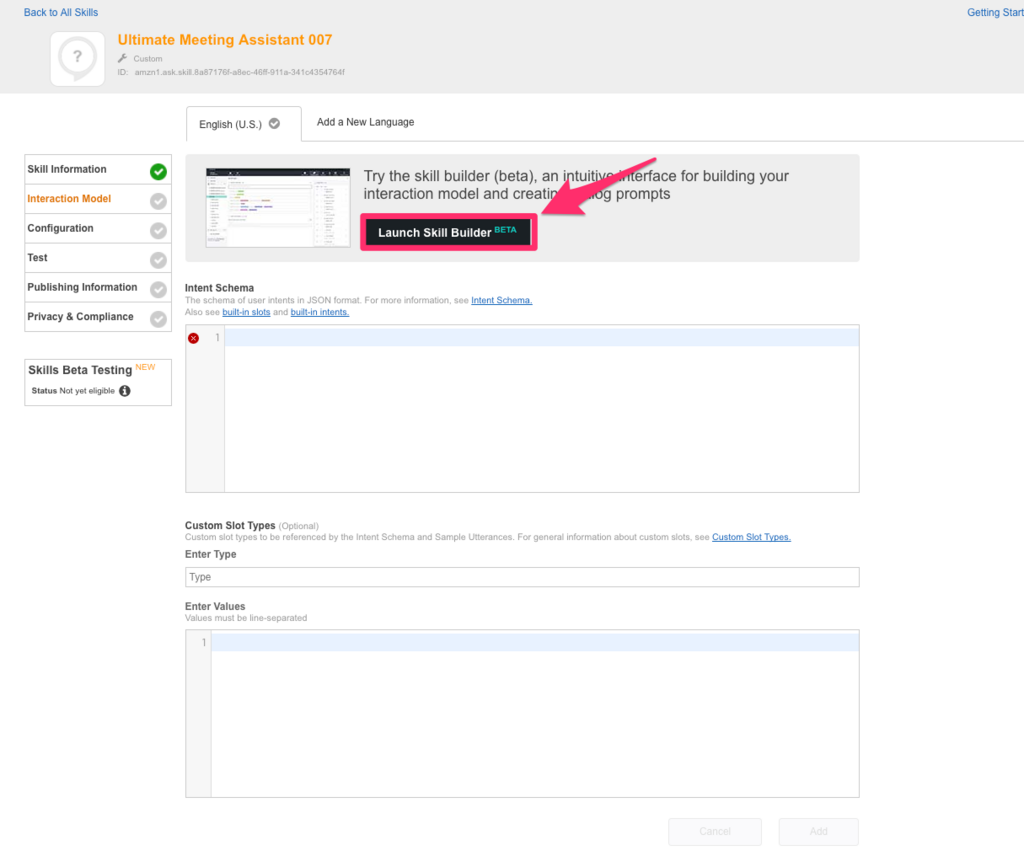
Interaction Modelを定義する画面が表示されます。最近、Skill BuilderのBETA版が使えるようになりました。そちらを使用するほうが分かりやすいので、[Launch Skill Builder]をクリックしてビルダー画面を起動します。
※2017/11/08 時点では、Skill Builderでは日本語スキル開発ができません(画面の入力チェックが日本語対応できていないような動きをします)。ですので、日本語スキルを開発するときは、[Launch Skill Builder]をクリックしないで作業する必要があります。

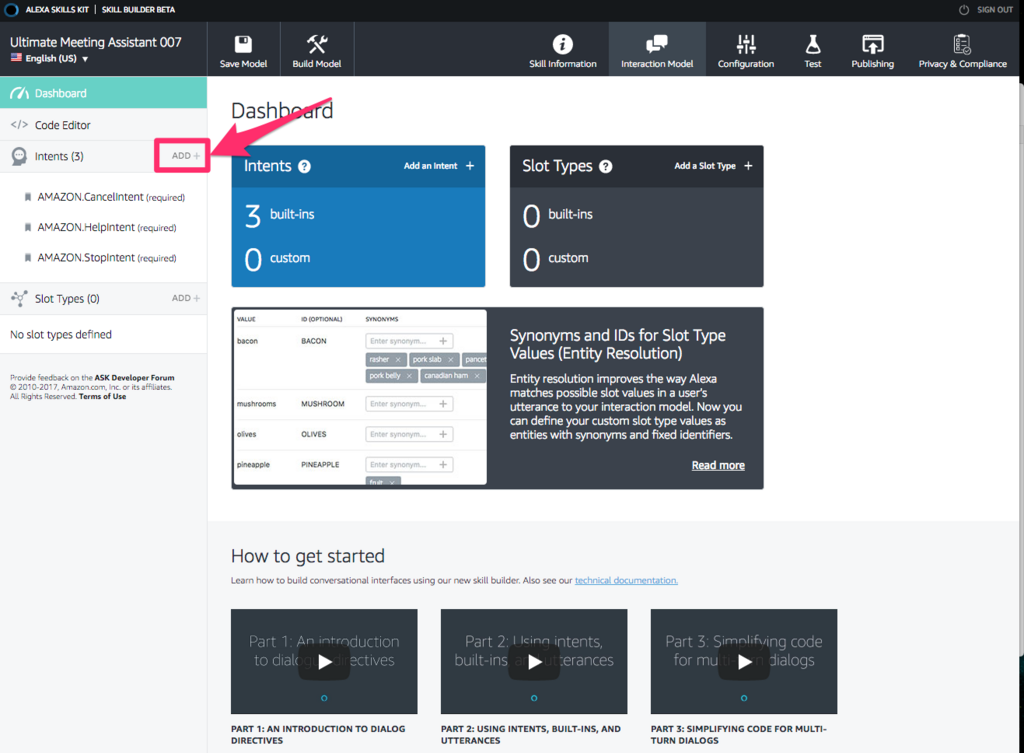
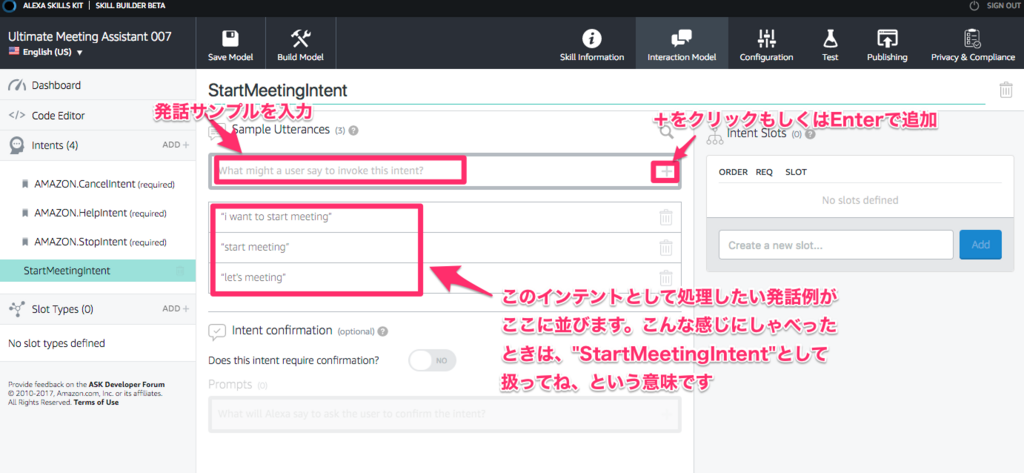
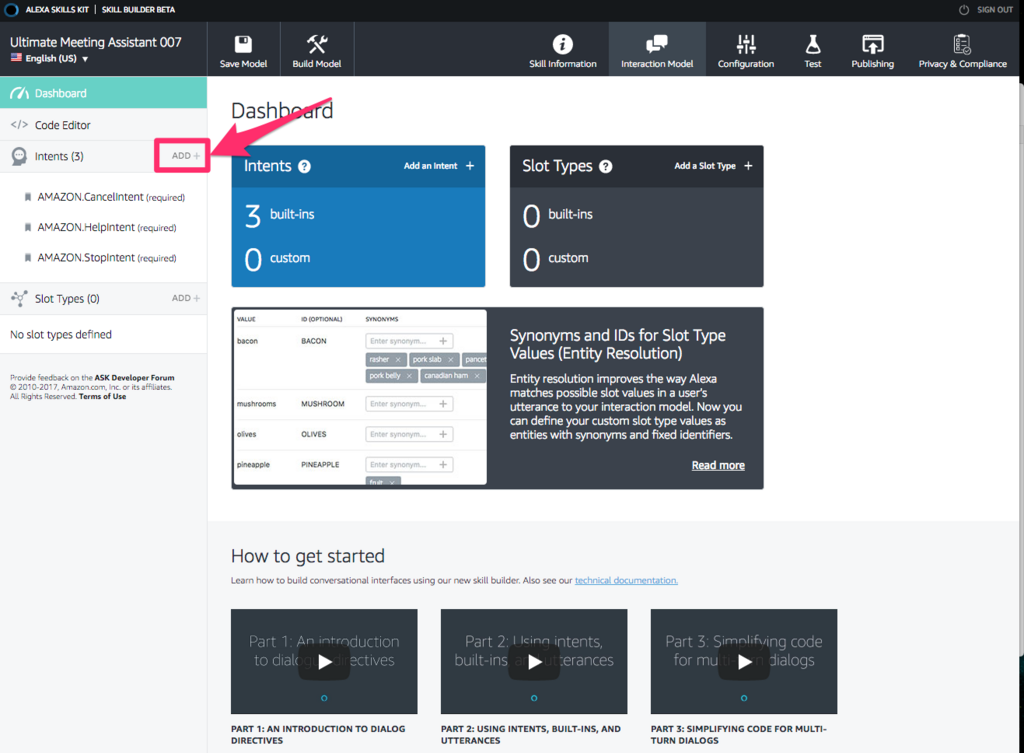
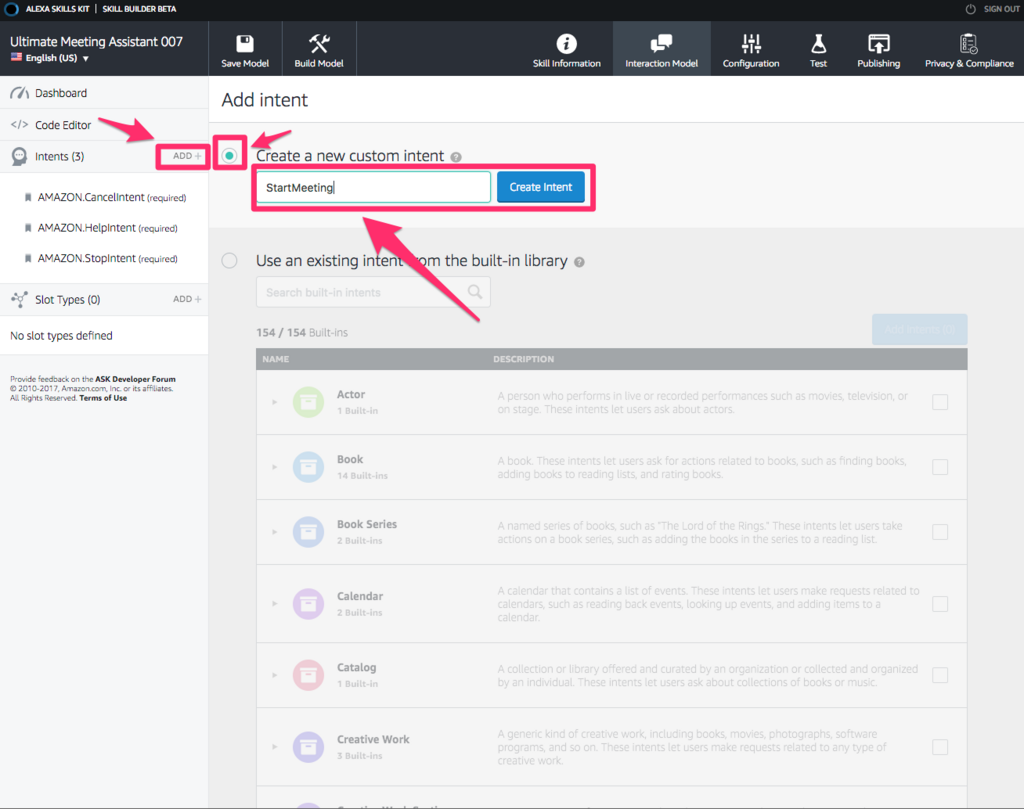
こちらがSkill Builderの画面。初期表示ではDashboard画面が表示されます。まず、インテントを作成するので、[Intents]の横の[ADD +]をクリックします。

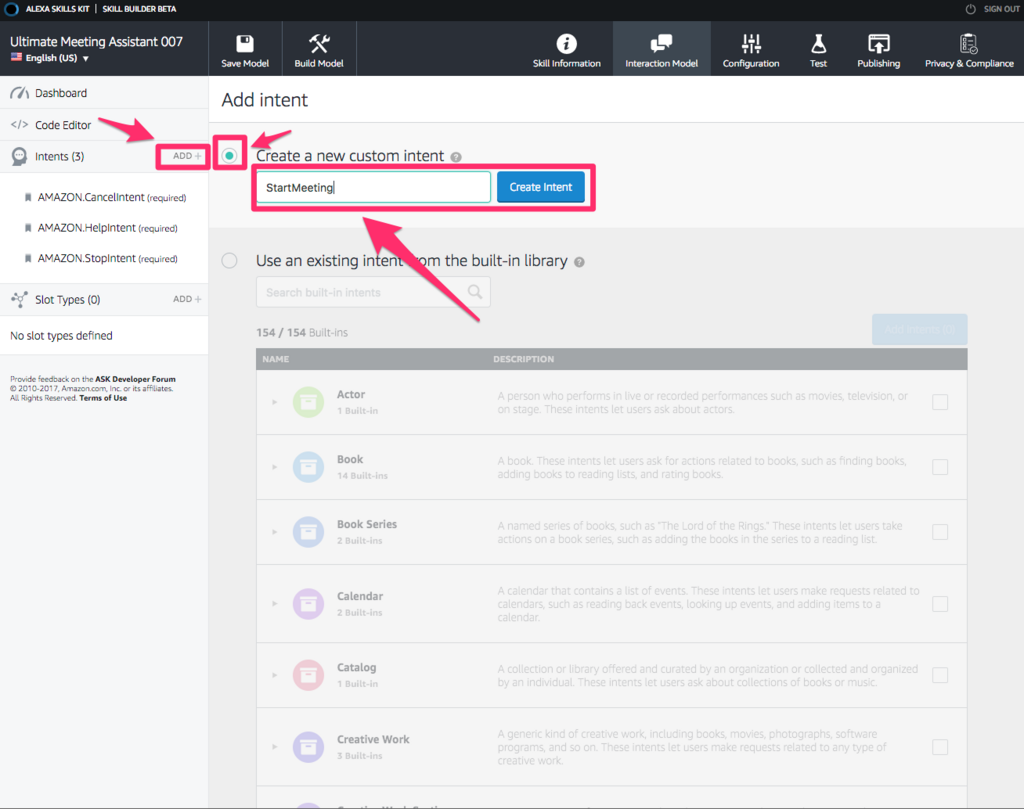
Intent作成画面が表示されるので、[Create a new custom intent]にチェックを入れ、インテント名を入力して[Create Intent]ボタンをクリックします。インテント名は、大文字小文字を含めて空白なしで入力する必要があります。C#の変数名のような付け方にすることが多いようです。

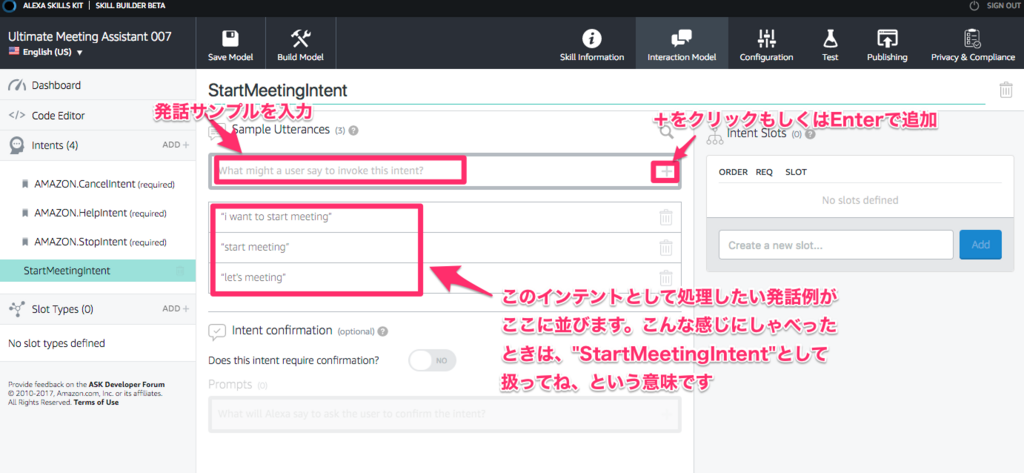
次に、作成したIntentに対応する、Sample Utterances(発話サンプル)を登録していきます。Sample Utterancesというのは、ユーザが○○と言ったら、それはこの意図(=Intent)だよ、というのをAlexaに教えるものです。Utteranceは聞き慣れない単語ですが、"発話"とか"発言"という意味で、カタカナ発音だとアタランスといった読み方になります。
alexaはどんどん学習を繰り返して賢くなっている(これからも賢くなり続ける)ので、あらゆる発話パターンをここでSample Utterancesとして登録しておく必要はないようです。例えば、"turn light on"定義しておけば、"light on"や"turn the light on"のように若干違う言い方をしても、丸め込んで同じ意図として解釈してくれるようです。

長くなったので続く。。。続きはこちらになります。
redorereadblog.hatenablog.jp